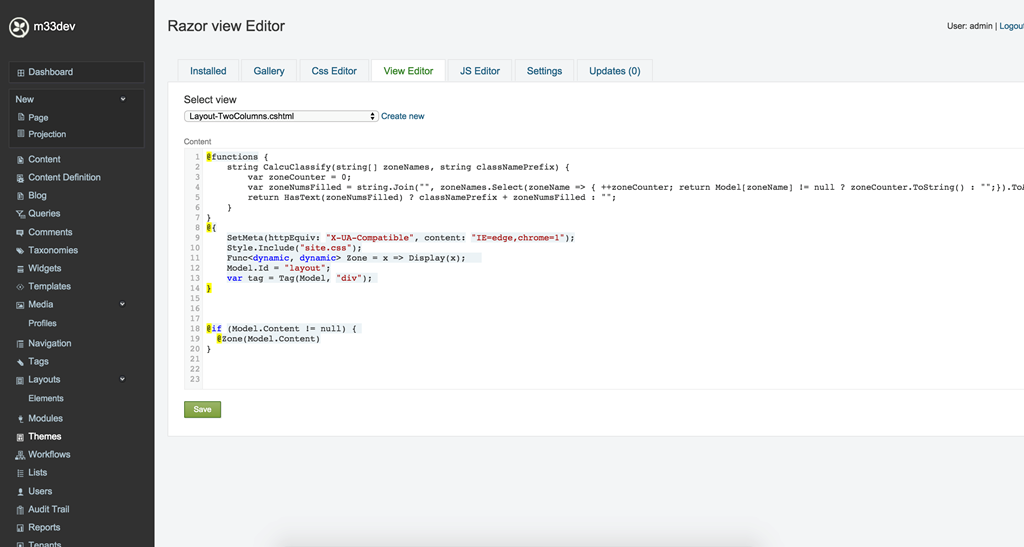
Theme Editor 1.4.5 Download Create/edit Javascript, CSS and Razor files and select a page template/layout for a page.





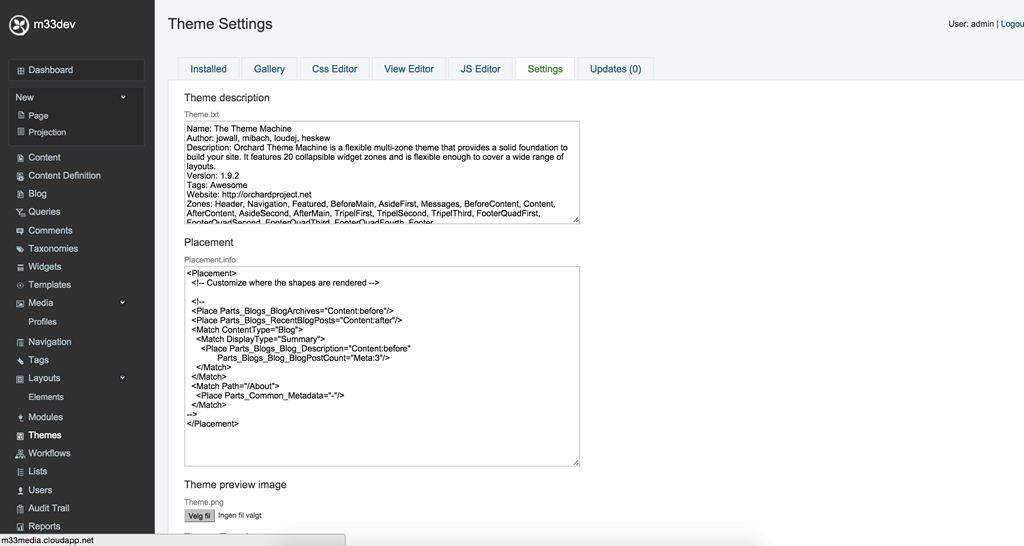
Instructions: Go to Content Definition/Content types and edit the "Page" ContentType. Click on "Add parts". Select the "Layout Selector" checkbox and click save.
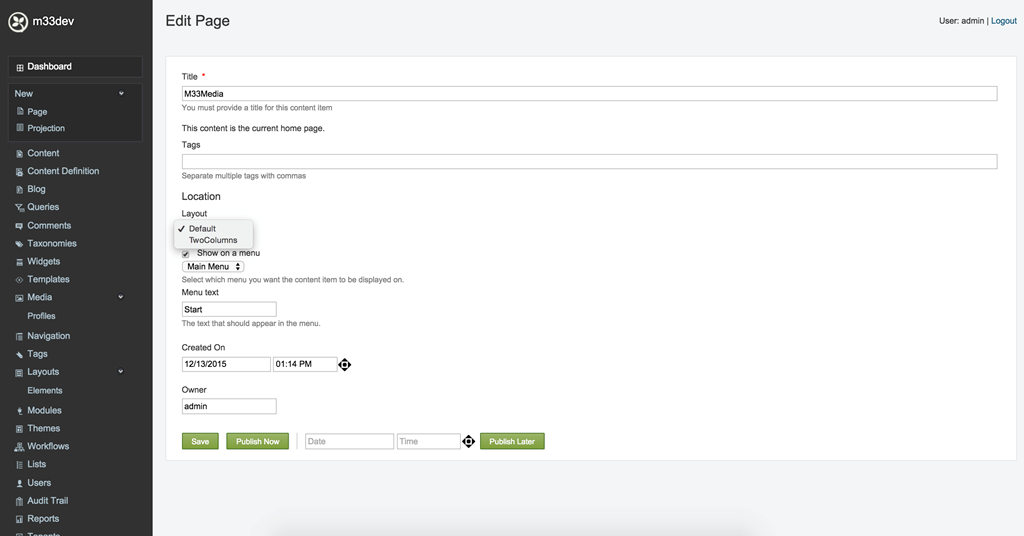
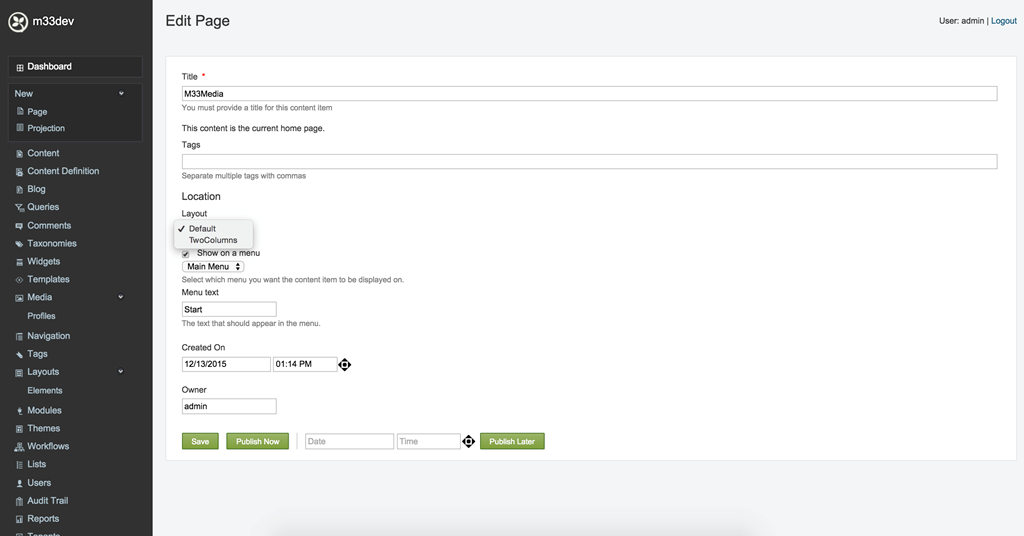
This is important!! Name the file Layout-YOURLAYOUTNAME without extension and click on "Save". Otherwise it won´t show up. Select your new layout from the dropdown when you edit a page.
Current release: Added all views in Parts folder. This let's you edit partials as well.
Log: Load file dysfunctional fixed.